Premise
By now you’ve probably noticed that I’ve got a knack for prying things open and inspecting their innards, to look what hidden potential they possess.
Many of you will have further spotted that there’s a promising new player on the Hotwire UI field - Hotwire Combobox. Even though it’s primarily intended to be used in a Ruby and Rails app (comes with many helpers there), it’s also a welcome playground to experiment with advanced Stimulus and Turbo Stream interactions.
Starting Point
Hotwire Combobox (currently at v0.1.40) features an async mode where you pass it a URL to prepare select options, returned as Turbo Stream actions. There’s a Rails async_combobox_options helper for that, but we’ll take more vanilla approach here.
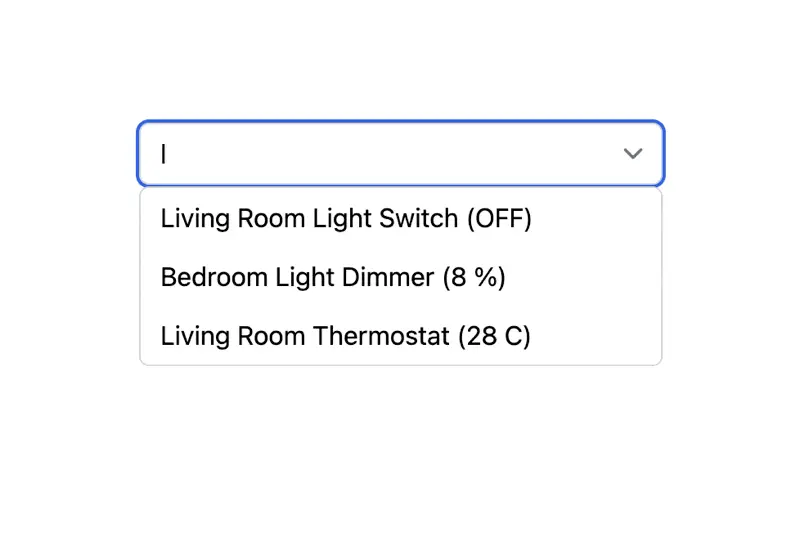
We’ll take a look at how to proxy a third party API using the example of an OpenHAB endpoint, for which I’ve prepared a mock API. This API reports all “items” (identified by “topics”) in our imaginary smart home:
https://stackblitz.com/edit/hotwire-starter-ifbrbb?file=index.js%3AL76
Next, we’ll want to prepare our combobox to receive the appropriate Turbo Stream actions when opening it. This is done by setting the combobox’s async-src-value attribute, which I already prepared here:
https://stackblitz.com/edit/hotwire-starter-ifbrbb?file=index.html%3AL52
The itemsProxy endpoint then fetches the items from what would normally be a remote API, and filters them for a query passed by the combobox element. Finally, it assembles <turbo-stream> tags to update the combobox’s list of items. Note that this would typically be done in a Rails controller. I’ve done the heavy lifting in this Nodejs server provided by Stackblitz for you here:
https://stackblitz.com/edit/hotwire-starter-ifbrbb?file=index.js%3AL93
Pay attention to the data-value that I’ve set to the item’s topic!
Challenge
Until here, we’re just mimicking what a Rails backend would do. It’s interesting to surface this, as it’s again just Turbo Stream tags passed around. Now, we’ll add another twist. OpenHAB also exposes a Websocket API streaming real time updates about the items in question. I’ve also provided a mock API here, which sends over topics and payloads, like a real OpenHAB server would do:
https://stackblitz.com/edit/hotwire-starter-ifbrbb?file=index.js%3AL32
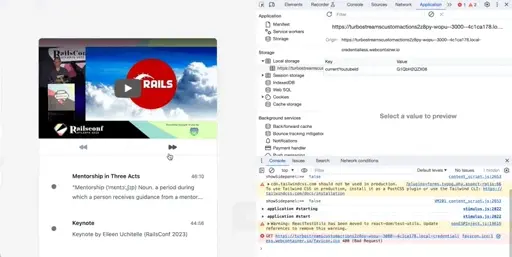
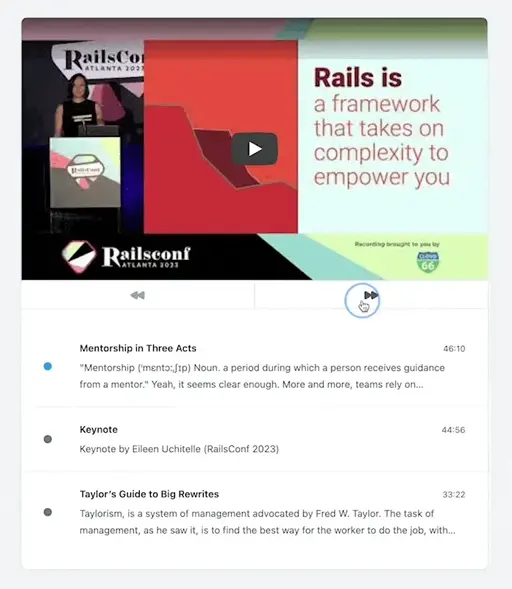
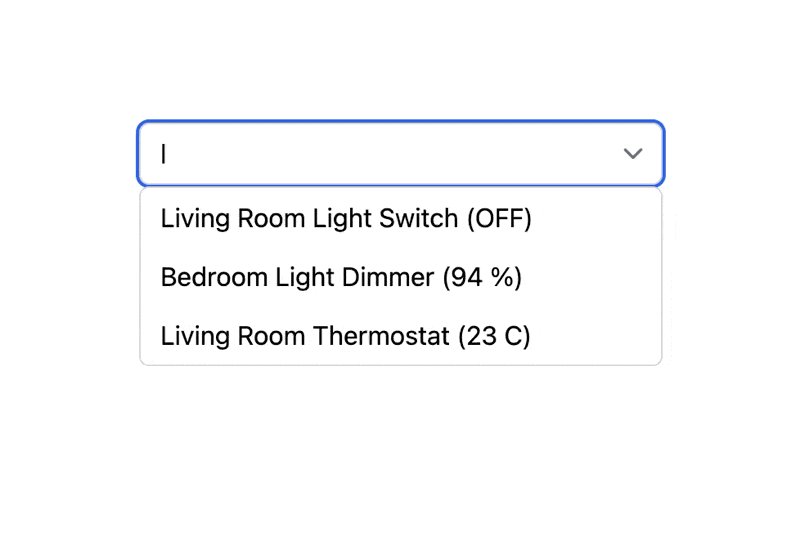
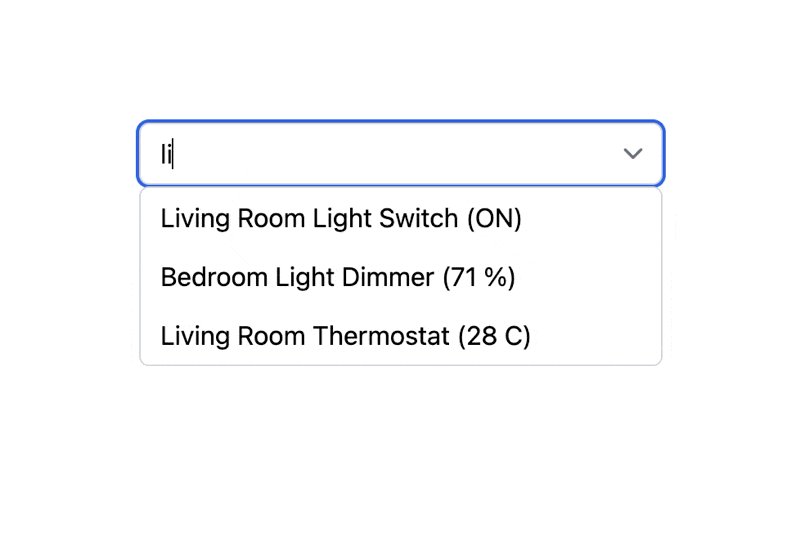
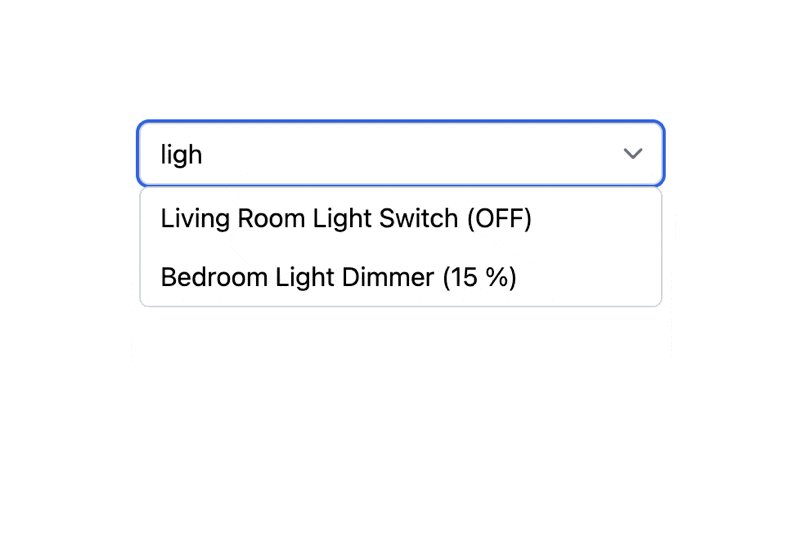
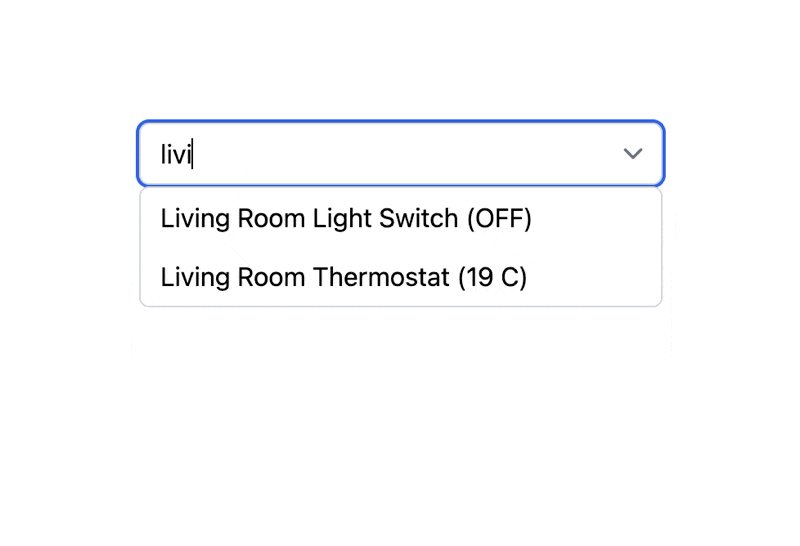
Your challenge is to use the incoming websockets on the client side to populate the list items with real time data. Here’s what that should look like:

I’ve already set up most of the client side boilerplate for you, especially the websocket setup: https://stackblitz.com/edit/hotwire-starter-ifbrbb?file=app.js%3AL6
Your job is to process the data and update the relevant combobox options whenever a message comes in:
https://stackblitz.com/edit/hotwire-starter-ifbrbb?file=app.js%3AL15
Teaser
- Yes, I know it’s a bit of a stretch to imagine how the Rails controller action for this looks. Still, I’d like to tease you to try it out and proxy a third party API like this one.
- The client side websocket handling approach like this isn’t very portable. It’d be nicer to wrap it in a Stimulus controller to be able to attach it to any combobox. How could that work?