Premise
Inline Editing is a UX pattern that is frequently used to reduce the friction for updating records, but can come with some pitfalls. In this challenge, we will employ Turbo Frames to do the heavy lifting, and add some usability sprinkles.
Starting Point
This challenge features a single Turbo Frame which is loaded from the /title route via a GET request:
https://stackblitz.com/edit/turbo-frames-inline-editing?file=index.html%3AL43
The underlying node.js script relies on a “poor mans templating engine” to substitute a template string ({{title}}) in the link.html file (think of this as a “partial”):
https://stackblitz.com/edit/turbo-frames-inline-editing?file=index.js%3AL19
In said file, a <turbo-frame> tag encloses a hyperlink to the /title/edit route:
https://stackblitz.com/edit/turbo-frames-inline-editing?file=link.html
This route in turn renders the other “partial”, form.html:
https://stackblitz.com/edit/turbo-frames-inline-editing?file=index.js%3AL37
Challenge
Your challenge this time is to
-
Complete form.html so that it issues a
PATCHrequest to/titlewhich will in turn redirect to/titleagain ( https://stackblitz.com/edit/turbo-frames-inline-editing?file=index.js%3AL20) ) -
In app.js, make sure that
- whenever you enable editing, the whole text is selected
- the form is submitted when you focus out of the input
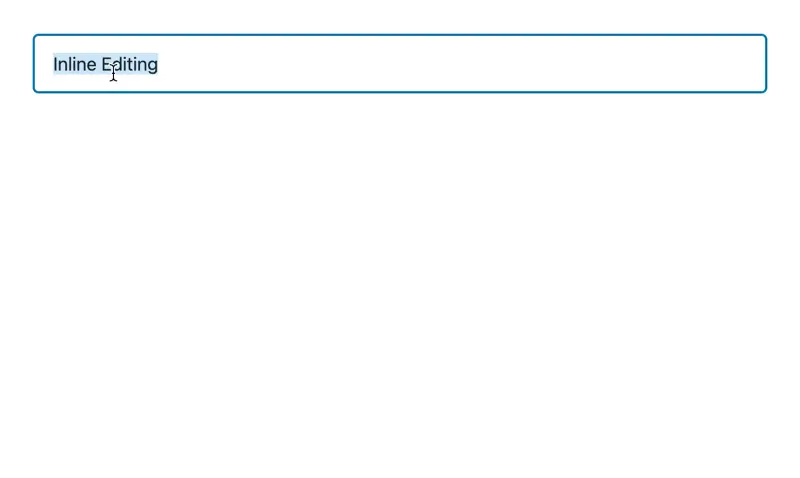
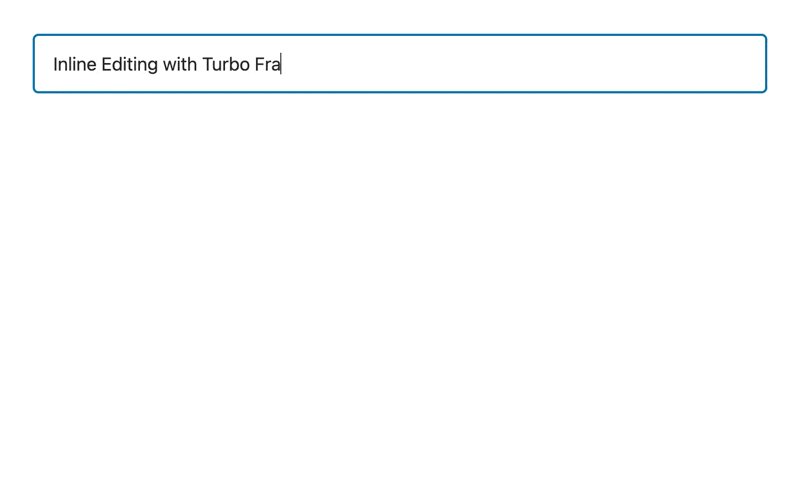
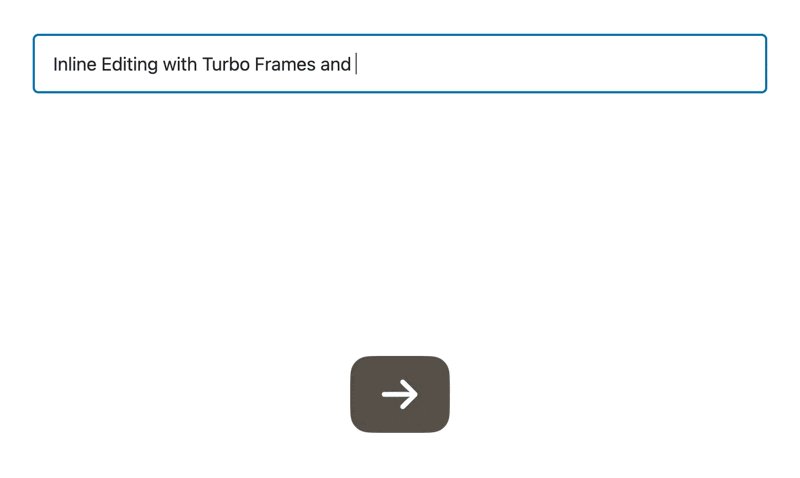
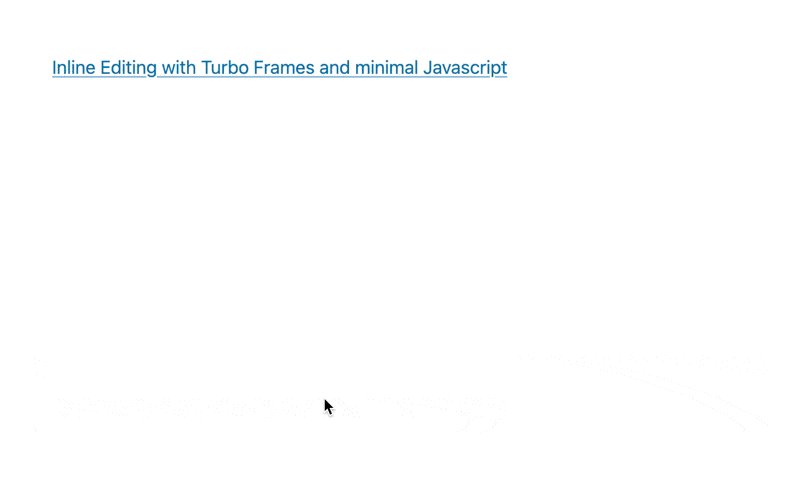
Here’s a preview:

Teaser
When you refresh your browser after enabling the text field, it is again disabled. How would store this state?