Premise
Passing contextual information to Stimulus actions needed a bit of manual wiring of DOM data attributes. With action parameters, there’s an officially sanctioned way which we are going to explore now.
Starting Point
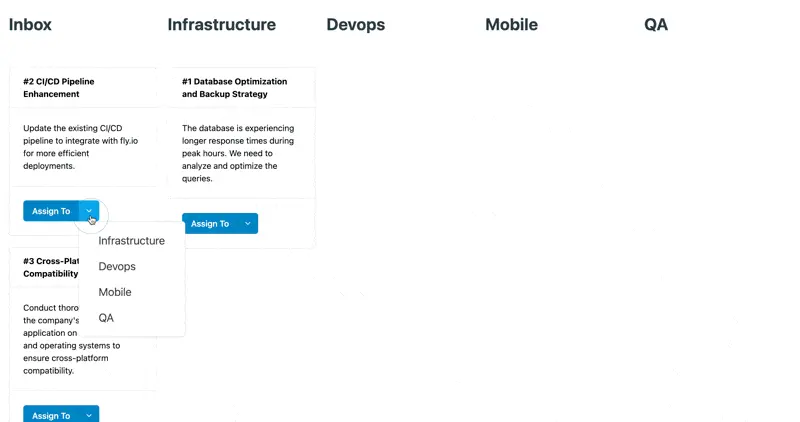
As a trivial example, we are looking at a simple ticket system where we want to triage incoming tickets. The user should be able to assign an issue to the Infrastructure, Devops, Mobile, and QA teams.
Challenge
Create a Stimulus controller that allows to move cards from the “Inbox” column to other ones using action parameters. Here’s a sneak peek:

The Stackblitz example contains four cards that are already wired up to the ticket Stimulus controller:
All that’s left to do for you is implement the action in the controller, and add the corresponding data attributes to the menu items:
Teaser
Currently, this example does not persist any changes to the database. How would you tackle this?