Premise
In Challenge 9 we already explored Turbo Streams custom stream actions, and today we want to expand this into orchestrating the management of a video playlist. For this I’ve taken some talks from RubyVideo as source material.
Challenge
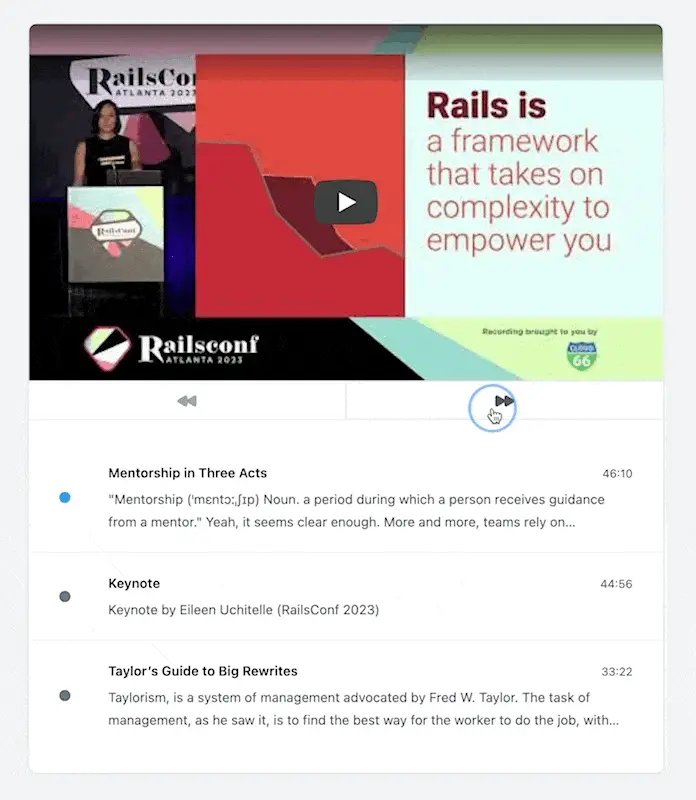
The centerpiece of this challenge is a list (<ul id="playlist">) whose list elements contain YouTube video ids in their dataset (<li data-youtube-id="foobar">).
Your challenge is to use the given next/previous buttons to advance the playlist state, as well as toggle the indicators on the left. Here’s how that should look like:

There are three custom action templates ready for you in the DOM: https://stackblitz.com/edit/turbo-streams-custom-actions-2?file=app.js,index.html%3AL53
Implement their respective actions here:
And use the custom videochange and videochanged events to orchestrate the DOM changes: https://stackblitz.com/edit/turbo-streams-custom-actions-2?file=app.js%3AL43,index.html%3AL53
Caveats
It’s tempting to package everything up into one custom stream action, but it’s better to keep them decoupled. That way it’s already prepared for refactorings like 👇
Teaser
Imagine bringing Stimulus into this scenario. How would you change your solution?