Premise
We are picking up Challenge 6 (Turbo Frames Pagination) again, to look at a known problem that spawned many different solutions: Scroll Position Restoration. While it seems that the issue is largely solved in Turbo Drive, there are cases where this can bite you when navigating with Turbo Frames.
Challenge
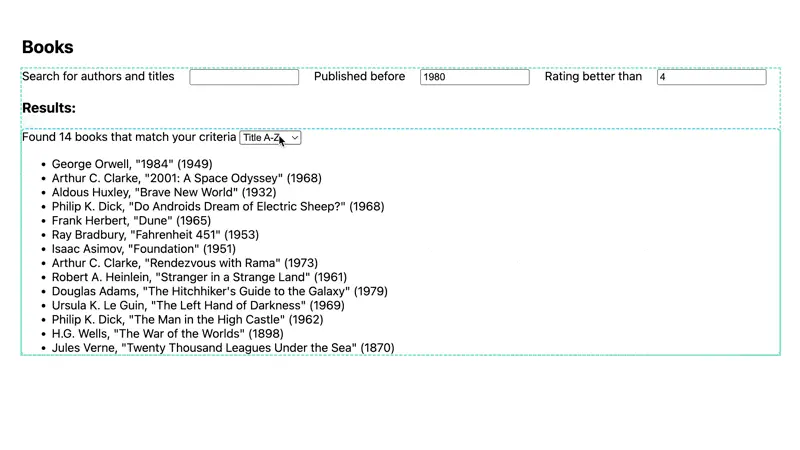
If you open https://stackblitz.com/edit/turbo-frames-scroll-position?file=app.js,index.html,page2.html,page1.html and use the pagination at the bottom of the page a few times, then hit your browser’s back button, you’ll notice that you’re taken to the top of the page.
This can be a disrupting user experience, for example when you’re quickly browsing the items in a storefront and expect to be taken back to the place you left off when hitting “Back”:

Implement a solution that restores the scroll position prior to restoration. There are a couple available on the web, I encourage you to try and see which fits best!
Teaser
In my experience, almost every app has a spot where this can be improved. Does yours?