Premise
Turbo Streams come with 7 default actions that under the usual circumstances provide enough functionality to power reactivity in your app. The downside is that it can become quite verbose, up to the point of Turbo Spaghetti code. To ameliorate this, Turbo provides an interface to implement custom stream actions for your app.
Challenge
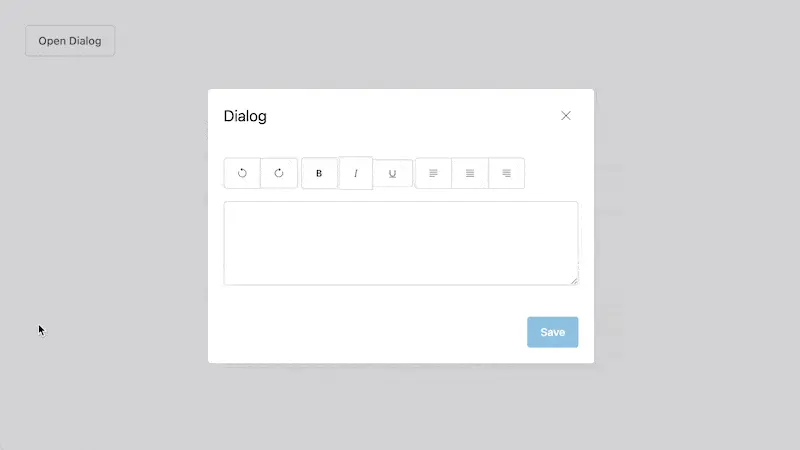
This time, our example code contains a few Shoelace elements:
- a dialog (https://shoelace.style/components/dialog),
- a toolbar (https://shoelace.style/components/button-group#toolbar-example),
- and a button to open the dialog:
Your challenge is - using the techniques from Challenge 8 - upon click on the open-button button, to create a custom Turbo Stream action (or a sequence thereof) that will
- open the dialog programmatically (see https://shoelace.style/components/dialog#methods)
- orchestrate a series of Rubber Band animations of the
toolbars buttons from left to right (https://shoelace.style/components/animation#playing-animations-on-demand). This is what the end result should look like:

Note: you have to wrap each button in an <sl-animation> component first.
Hint: use the dialog’s native events.
Caveats
There are two ways to accomplish the sequential animation:
- Promises (
async/await), - Recursive
setTimeouts
Teaser
Orchestrating UI animations like this from the server side is one of the superpowers of Turbo. Can you think of a spot in an app of yours where this could be useful? And more high-level - what about making custom stream actions composable?