Premise
Turbo Drive intercepts regular link clicks and swaps out the HTML <body> without doing a full reload of all the JavaScript and CSS included with it. The concept behind this is called an (Application) Visit.
After fetching the new content, but before actually rendering, the turbo:before-render event is called. This event gives you as an application developer the opportunity to pause rendering and do something. A good example are custom animations or page transitions, as in the powerful Turn library by Dom Christie. The event’s detail property contains a resume method you have to call once you are done.
Starting Point
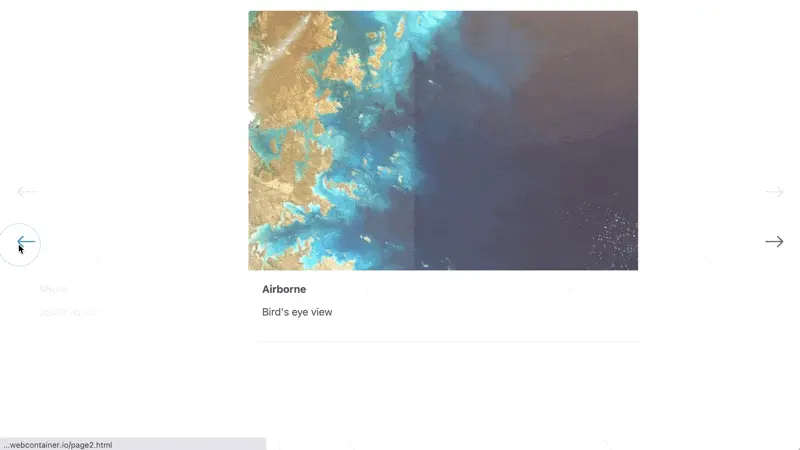
Looking at this StackBlitz example, there’s a mock-up storefront with two pages (index.html and page2.html) and a pagination bar at the bottom. In app.js, there’s some boilerplate code introducing a turbo:before-render event listener. Your challenge is to fork this StackBlitz project, hook into the event listener and do something interesting.
Challenges
- Can you add a custom CSS transition from one visit to another? (below is an example GIF of how that could look like.)
- Can you configure the duration of a transition? (I.e.
setTimeout?) - Can you invoke a third party API (using
fetch)?
Caveats
- beware of restoration visits! check <html data-turbo-preview> or opt out of caching altogether
Teasers
- How could you make use of this in an app of your own today?